タイル型ウィンドウマネージャ awesome のすすめ (前編)
タイル型ウィンドウマネージャとは
日本タイル型ウィンドウマネージャ推進委員会のホームページによると、タイル型ウィンドウマネージャには次のような特徴があります。
- ウィンドウの配置・制御はウィンドウマネージャが自動で行います
- ウィンドウを制御する必要がないため、マウス操作が最小限、または不要になります
- ウィンドウ同士を重ねりあうことがありません(例外あり)
- ウィンドウの下に隠れて見えない、といった状況が発生しません
- 無駄なスペースが発生せず、画面を最大限有効に活用できます
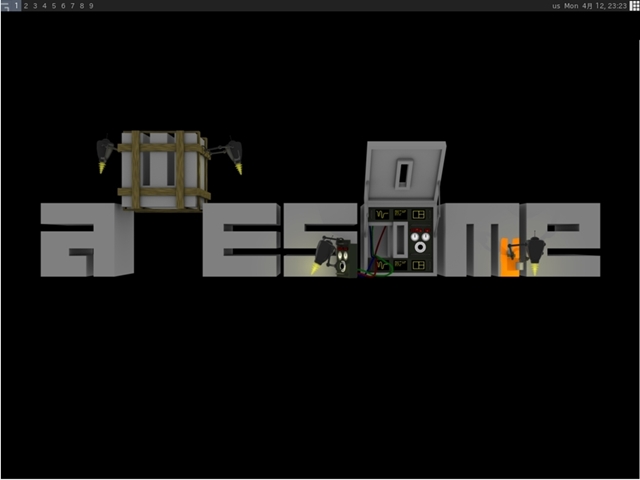
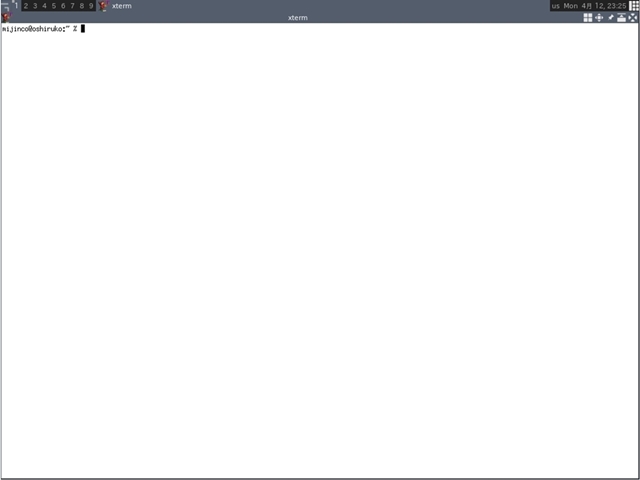
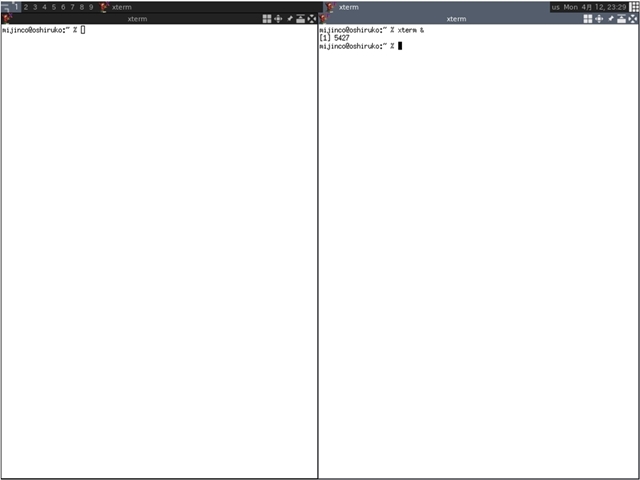
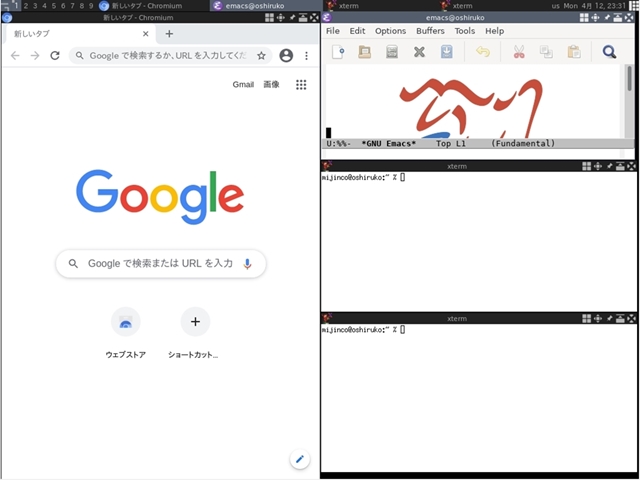
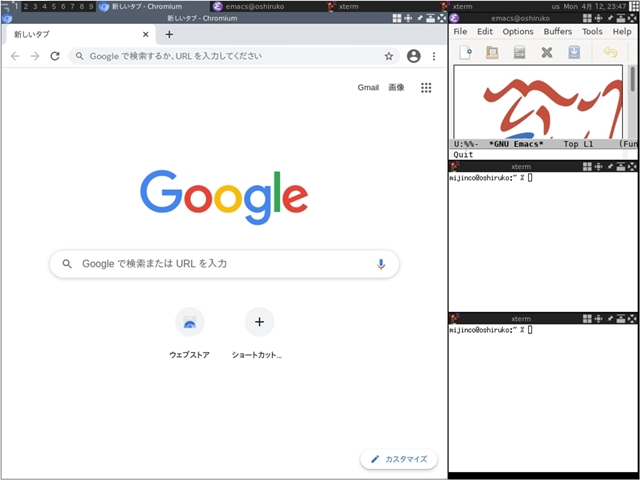
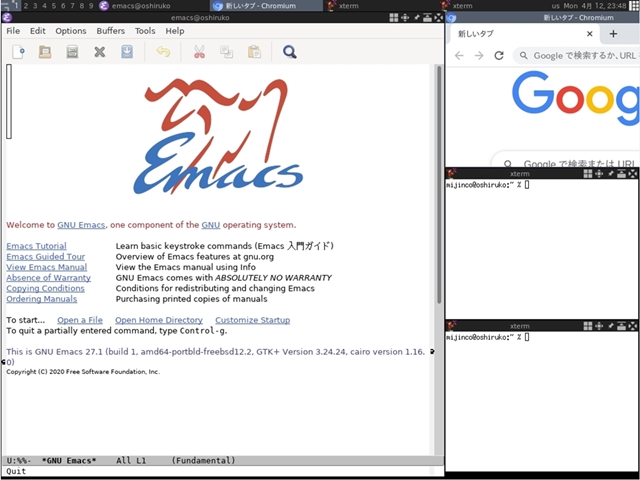
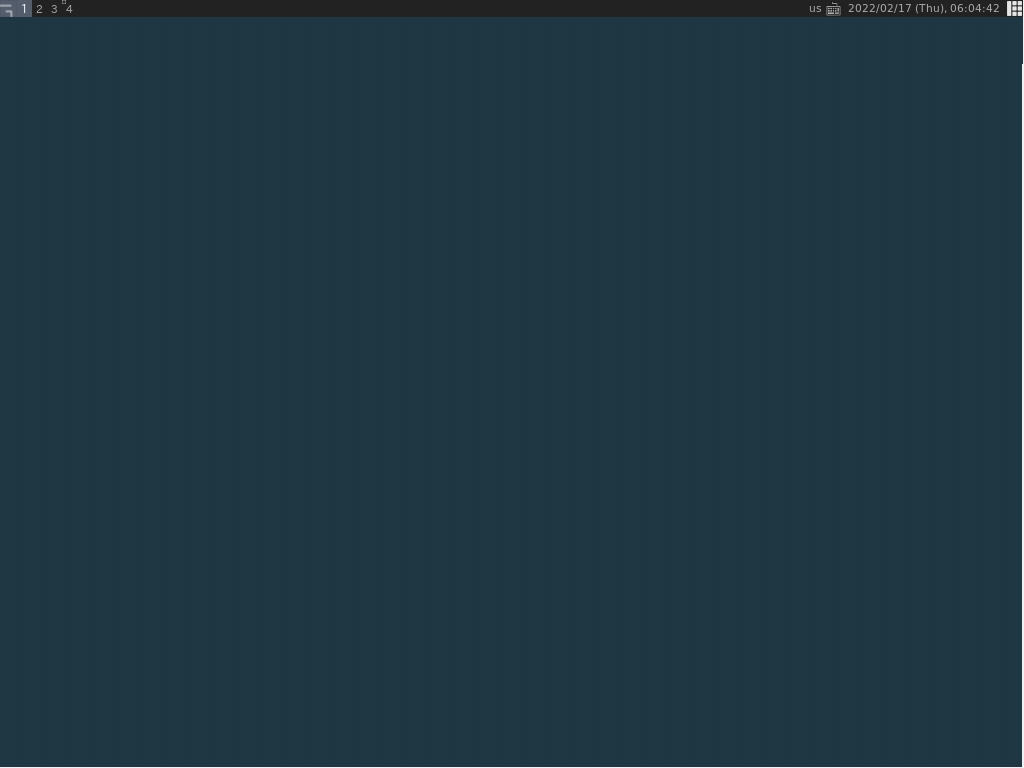
実際に awesome で見てみましょう。ログインして awesome が起動した状態 (図 1) から端末エミュレータを起動 (図 2)、ついでにもう 1 個端末エミュレータ (図 3)、さらに Emacs、Chrome (Chromium) まで起動すると図 4 のようになります。ブラウザをもうちょっと広く使いたいなと思ったら幅も広げられるし (図 5)、ウィンドウの入れ替えもできます (図 6)。もちろんこれらの操作をすべてキーボードショートカットに割り当てることも可能です。
ウィンドウを配置するパターンも数種類用意されていて、好みに応じて切り替えることができます。上の例は、画面の右側を細かく分割していく「tile」というパターンです。他にも tile の逆パターンの「left」、均等に分割する「fairh」、黄金比的矩形パターンで配置する「spiral」(図 7 参照) などが用意されています。
インストールと起動方法
# pkg install -y awesome hsetroot
twm &
xclock -geometry 50x50-1+1 &
xterm -geometry 80x50+494+51 &
xterm -geometry 80x20+494-0 &
exec xterm -geometry 80x66+0+0 -name login
export LANG=ja_JP.UTF-8
export LC_ALL=ja_JP.UTF-8
export LC_CTYPE=ja_JP.UTF-8
exec awesome >> ~/.cache/awesome/stdout 2>> ~/.cache/awesome/stderr # デバッグ用
#exec awesome
(追記) FreeBSD 13.2-RELEASE にて確認したところ、4 行目のようにデバッグ出力を有効にすると "login command failed" というようなメッセージが表示されてログインできなくなる症状が見られました。いまは再現しなくなったので原因はよくわかりませんが、同様の症状が出た場合は、4 行目をコメントアウトし、5 行目を有効にしてください。
設定ファイルを用意する
% cp -R /usr/local/share/awesome/ ~/.config/awesome/
% cp /usr/local/etc/xdg/awesome/rc.lua ~/.config/awesome/
beautiful.init(gears.filesystem.get_configuration_dir() .. "themes/default/theme.lua")
local themes_path = gfs.get_configuration_dir().."themes/"
設定ファイルを読み書きする上での豆知識
- 設定ファイルは Lua というプログラミング言語で書かれており、Lua に精通していればかなりこと細かくカスタマイズすることができそうです。精通していなくてもなんとなく勘どころはわかるかと思います (私は後者)。より正確な情報が必要な場合には、下記の公式ドキュメントを参照してください。
- Default configuration file documentationhttps://awesomewm.org/apidoc/documentation/05-awesomerc.md.html
- Lua では "--" でコメントアウトします。
- awesome の設定ファイルの中には「client(s)」という語がちらほら出てきますが、これは個々のアプリケーションのことを指しています。X Window System では、X サーバに対して個々のアプリケーションがクライアントということになります。
- awesome の設定ファイルを printf デバッグすることができます。例えば前節で登場した gears.filesystem.get_configuration_dir() ですが、次のようにして戻り値を標準エラー出力に出力させることができます。本記事の上のほうで ~/.xinitrc を作成したときに、標準エラー出力を ~/.cache/awesome/stderr に保存するように設定しました。確認するとちゃんと出力されています。~/.config/awesome/rc.lua (printf デバッグの例)
beautiful.init(gears.filesystem.get_configuration_dir() .. "themes/default/theme.lua") gears.debug.print_warning("get_configuration_dir: "..gears.filesystem.get_configuration_dir())2021-04-25 10:30:49 W: awesome: get_configuration_dir: /home/mijinco/.config/awesome/
外観のカスタマイズ
不要なレイアウトパターンを削除する
冒頭にも書いたとおりウィンドウの並べ方にはいくつかのパターンがあり、awesome の画面右上にあるアイコンで切り替えることができます (図 7)。xterm か何かを 5 個くらい起ち上げてからぽちぽち押してみましょう。試してみて要らないパターンをコメントアウトします。私は tile、floating、bottom だけ残すことにしました。また、デフォルトでは floating レイアウトになっていますが、私は tile が好みですので、tile をテーブルの先頭に持ってきます。変更後は次のようになります。~/.config/awesome/rc.lua-- Table of layouts to cover with awful.layout.inc, order matters. awful.layout.layouts = { awful.layout.suit.tile, awful.layout.suit.floating, -- awful.layout.suit.tile.left, awful.layout.suit.tile.bottom, -- awful.layout.suit.tile.top, -- awful.layout.suit.fair, -- awful.layout.suit.fair.horizontal, -- awful.layout.suit.spiral, -- awful.layout.suit.spiral.dwindle, -- awful.layout.suit.max, -- awful.layout.suit.max.fullscreen, -- awful.layout.suit.magnifier, -- awful.layout.suit.corner.nw, -- awful.layout.suit.corner.ne, -- awful.layout.suit.corner.sw, -- awful.layout.suit.corner.se, }時計の表示フォーマット
画面右上にある時計の表示フォーマットを変えます。私の場合、前節でのロケール設定のせいか、「Thu 4月 1, 06:30」のような中途半端に和洋折衷な表示になっていました。これを「2021/04/01 (木), 06:30:00」のように変更するには次のように書きます。wibox.widget.textclock() が時計ウィジェットのコンストラクタです。第 1 引数に表示フォーマットを、第 2 引数に更新間隔 [秒] を与えます。ところで、私の環境だとなぜか曜日の表示が (木) ではなく (Thu) になってしまうんですよね…結局和洋折衷な雰囲気は解消せず…。それはさておき、指定可能な表示フォーマットについては下記の API ドキュメントを参照してください。~/.config/awesome/rc.lua-- Create a textclock widget mytextclock = wibox.widget.textclock(" %Y/%m/%d (%a), %H:%M:%S ", 1)タグ (仮想デスクトップ) の数を減らす
タグとはいわゆる仮想デスクトップ、Windows 10 でいうところの「タスクビュー」のことで、デフォルトでは 9 枚のタグが生成されます。画面左上、タスクバーに 1 から 9 まで数字が並んでいるところをぽちぽち押すと切り替わる訳ですが、そんなにあっても私の脳のほうがついていけないので、少し数を減らします。せいぜい 4 枚でしょうか。rc.lua の awful.screen.connect_for_each_screen() 関数内の「"1", "2", "3", "4", "5", "6", "7", "8", "9"」と書かれているところを単純に「"1", "2", "3", "4"」に書き換えます。~/.config/awesome/rc.lua-- Each screen has its own tag table. awful.tag({ "1", "2", "3", "4" }, s, awful.layout.layouts[1])タイトルバー上の不要なアイコンを非表示にする
各ウィンドウのタイトルバーの右上には 5 つのアイコンが並んでいます。すなわち- floating ... ウィンドウをタイル状態から解放する
- maximized ... 最大化
- sticky ... よくわかりません
- ontop ... floating 状態で下に隠れたウィンドウを最前面にもってくる
- close ... ウィンドウを閉じる
~/.config/awesome/rc.lua-- Add a titlebar if titlebars_enabled is set to true in the rules. client.connect_signal("request::titlebars", function(c) ... { -- Right awful.titlebar.widget.floatingbutton (c), awful.titlebar.widget.maximizedbutton(c), --awful.titlebar.widget.stickybutton (c), --awful.titlebar.widget.ontopbutton (c), awful.titlebar.widget.closebutton (c), layout = wibox.layout.fixed.horizontal() }, ... end)タイトルバー上の「閉じる」アイコンを変更する
デフォルトの「閉じる」アイコンのデザインがどうしても馴染めず (図 8(a))、自分で適当に「×」のアイコンを作成して差し替えました (図 8(b))。オリジナルのアイコンは .config/awesome/themes/default/titlebar にある close_focus.png と close_normal.png で、それぞれウィンドウにフォーカスが当たったとき用、そうではないとき用です。これをもとに差し替えるアイコンもサイズや色合いを合わせて用意します。ファイル名を (「×」ボタンなので) x_focus.png、x_normal.png として同ディレクトリにコピーし、theme.lua を次のように変更します。~/.config/awesome/themes/default/theme.lua-- Define the image to load theme.titlebar_close_button_normal = themes_path.."default/titlebar/x_normal.png" theme.titlebar_close_button_focus = themes_path.."default/titlebar/x_focus.png"デスクトップの背景を無地にする
ここで hsetroot を使います。次のように hsetroot でデスクトップの背景色を変更しておいてから awesome を起動するように .xinitrc に書き加えます。また theme.lua の "theme.wallpaper = ..." の行をコメントアウトしておいてください。これがあると background.png が壁紙として設定されることになります。~/.xinitrchsetroot -solid '#203744' exec awesome~/.config/awesome/themes/default/theme.lua--theme.wallpaper = themes_path.."default/background.png"
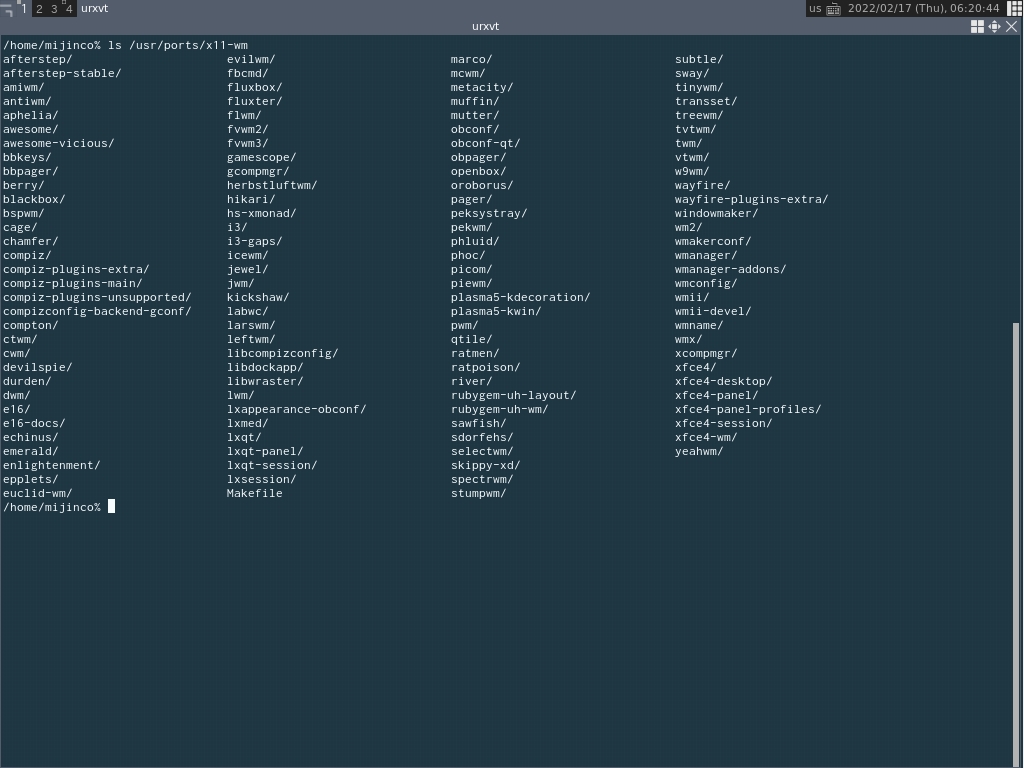
端末エミュレータを rxvt-unicode に変更する
awesome ではデフォルト設定が xterm になっています。変更するには rc.lua のterminal = "xterm"となっているところを次のように書き換えます。
-- This is used later as the default terminal and editor to run.
terminal = "urxvt"